📖Content Types
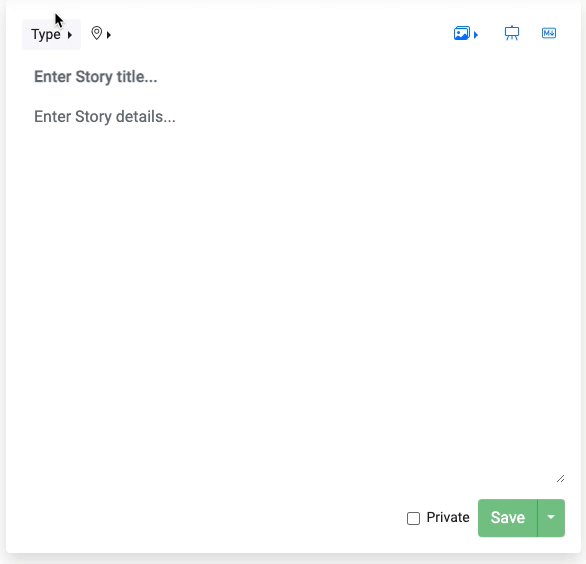
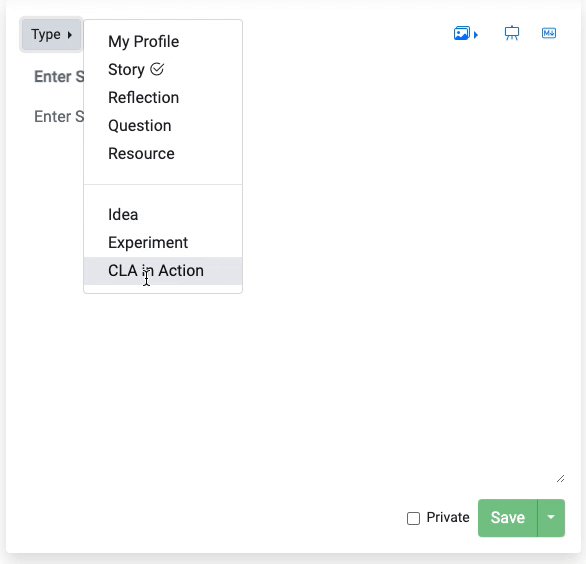
As you may have guessed from its name, when StoryKeeper was first released the only type of 'content' that could be created was a story. Whilst the concept and essence of stories are still central to the "wayfinding" approach, now there are other content types that can be created/assigned. This can be done through the "type" drop down menu...

The default content type is still a 'story', however other options for all accounts are 'my profile', 'reflection', 'question' and 'resource'. Additional content types can also be added to accounts upon request - in the screenshot above, these are 'idea' and 'experiment'
Most content types will have a default icon that is displayed if/when the content is published to a WayFinder canvas. This will be overridden if you set a cover image (for example, a headshot of yourself for the 'profile' content type)
What exactly do we mean by 'content type'???
In case there is a need for clarification, note that the use of the term "content type" is not related to the type of media being used (text, audio, video, image etc), but instead an expectation/guide for what is being conveyed.
For example a [story] may contain "a descriptive account of incidents or events" and a [reflection] "an opinion formed or a remark made after careful thought".
A [profile] would be expected to have information about a person, a [question] would pose a question (no surprise there!), and a [resource] could be a link to, or section of, a research paper or user guide.
See the latter part of this blog post for why content types (and the associated icons on a WayFinder canvas) are important.
Templates
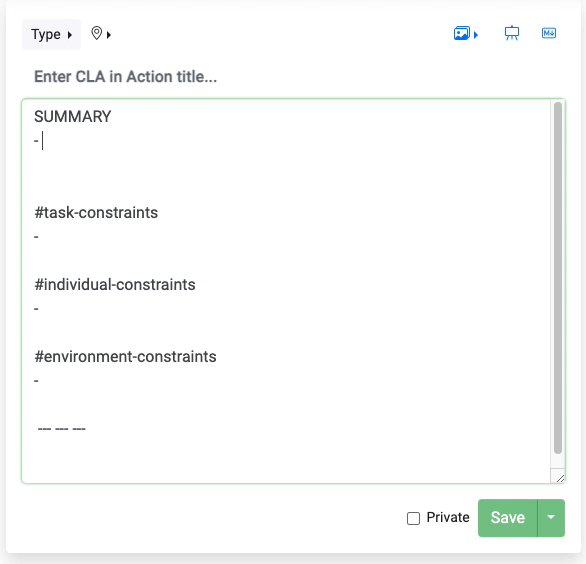
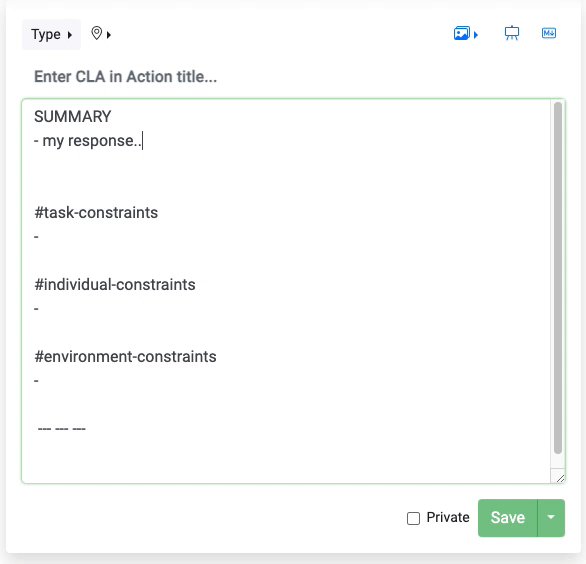
Custom content types can have "template" text that pre-populates the details text field when that content type is selected. Here is what that looks like when the custom content type [CLA in Action] is selected...

This is a really useful way to structure and guide what is entered, rather than having it completely open-ended. For example, the template text could be a series of questions/prompts that the user can respond to. In the example above, the template text contains hashtags that also act as headings.
The user is able to edit/delete anything from the template text - it is just a starting point. Also note that the template text will not overwrite any text that has already been entered into the details field - it will be added before the existing text, with a '---' separator delineating between the template text and the existing text.
Last updated